このページでは旧AFFINGER4と比較してWINGにて新しく実装された主な機能をご紹介致します。
WINGに実装された新しい翼
思わず読みたくなる機能満載
カスタムショートコードボタン
マイボタンはショートコードの値で自由にデザインできるボタンです
色、サイズや形はもちろん、アイコンを前や後ろにつけたり「rel="nofollow"」や「target="_blank"」にも対応しています。
メモ
タグ管理マネージャーで使用する場合は計測対象外となりますので注意してください。
ミニふきだし
「ミニふきだし」は文字どおり
こんな感じとか
こんな感じとか
の小さなふきだしです。
色も自由に設定できるので様々なポイントに使用できると思います。
美味しいお店見つけたよ

赤坂でランチなう
写真は素敵にポラロイド風にも。コメントカキカキ。。
[st-minihukidashi bgcolor="背景色" color="文字色"]美味しいお店見つけたよ[/st-minihukidashi]
まるもじコメント
この見出しでも使用している
まるもじ
背景のコメントデザインです。アイコンや色
も自由に変えることができるのでちょっとしたアクセントして使用頻度は高いと思います。会話ふきだしがちょっと動くよ


両サイド対応スライドメニュー
スマートフォンのアコーディオンメニューをスライド式に変更致しました。右開き、左開きどちらでも対応可能です


メニューアイコンもノーマル・クール・カットの三種類を用意しました。
メニュー内のウィジェットもメニュー上、下の2カ所あります。
※サンプルでは別内容のメニューウィジェットを表示しておりますが、表示できるのは1パターンのみです。
※コンテンツ挿入のウィジェットを用意しておりますが、jsで高さを取得しているため使用できないコードや、挿入コンテンツによっては読み込みが遅延する場合がございます。
※サンプル内コンテンツにはテーマに独自ではない内容(広告)及びプラグインを使用したランキングも表示されています
ラベル
-

-
WINGの記事作成補助機能
WINGには記事作成を助ける便利なデザインが予めたくさん用意されています。 普通ならHTMLやCSS、javascriptで作らなきゃいけないようなデザインもクリック1つで簡単反映でき作業を効率化。見 ...
[st-card id=3757 label="テキスト" name="任意のタイトル" bgcolor="背景色" color="文字色"]
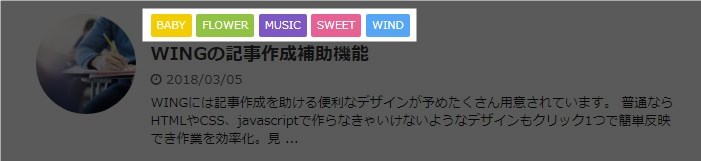
ブログカードに好きなラベルを付けれるようになりました。文字や色も変更可能です。

気持ちいいニャ~
さらに写真などにも付けれるラベルショートコードも追加。
どこでも記事一覧ショートコード機能(ランキングナンバー付き)
表示したい記事の一覧を簡単にショートコードで表示できるようになりました。
-

-
お互いの至福タイム
2018/3/3 シャム
WINGには記事作成を助ける便利なデザインが予めたくさん用意されています。 普通ならHTMLやCSS、javascriptで作らなきゃいけないようなデザインもクリック1つで簡単反映でき作業を効率化。見 ...
-

-
BABY FLOWER MUSIC SWEET WING 説明
WINGの記事作成補助機能
2018/3/5
WINGには記事作成を助ける便利なデザインが予めたくさん用意されています。 普通ならHTMLやCSS、javascriptで作らなきゃいけないようなデザインもクリック1つで簡単反映でき作業を効率化。見 ...
-

-
明日は大切なひとの記念日。
2018/3/5
WINGには記事作成を助ける便利なデザインが予めたくさん用意されています。 普通ならHTMLやCSS、javascriptで作らなきゃいけないようなデザインもクリック1つで簡単反映でき作業を効率化。見 ...
ランキング風に数字アイコンを追加
並び順でランキング風にナンバーも表示可能です。
-
 1
1
-
お互いの至福タイム
2018/3/3 シャム
WINGには記事作成を助ける便利なデザインが予めたくさん用意されています。 普通ならHTMLやCSS、javascriptで作らなきゃいけないようなデザインもクリック1つで簡単反映でき作業を効率化。見 ...
-
 2
2
-
BABY FLOWER MUSIC SWEET WING 説明
WINGの記事作成補助機能
2018/3/5
WINGには記事作成を助ける便利なデザインが予めたくさん用意されています。 普通ならHTMLやCSS、javascriptで作らなきゃいけないようなデザインもクリック1つで簡単反映でき作業を効率化。見 ...
-
 3
3
-
明日は大切なひとの記念日。
2018/3/5
WINGには記事作成を助ける便利なデザインが予めたくさん用意されています。 普通ならHTMLやCSS、javascriptで作らなきゃいけないようなデザインもクリック1つで簡単反映でき作業を効率化。見 ...
[st-postgroup id="記事ID,記事ID,記事ID" rank="ナンバーの有無"]
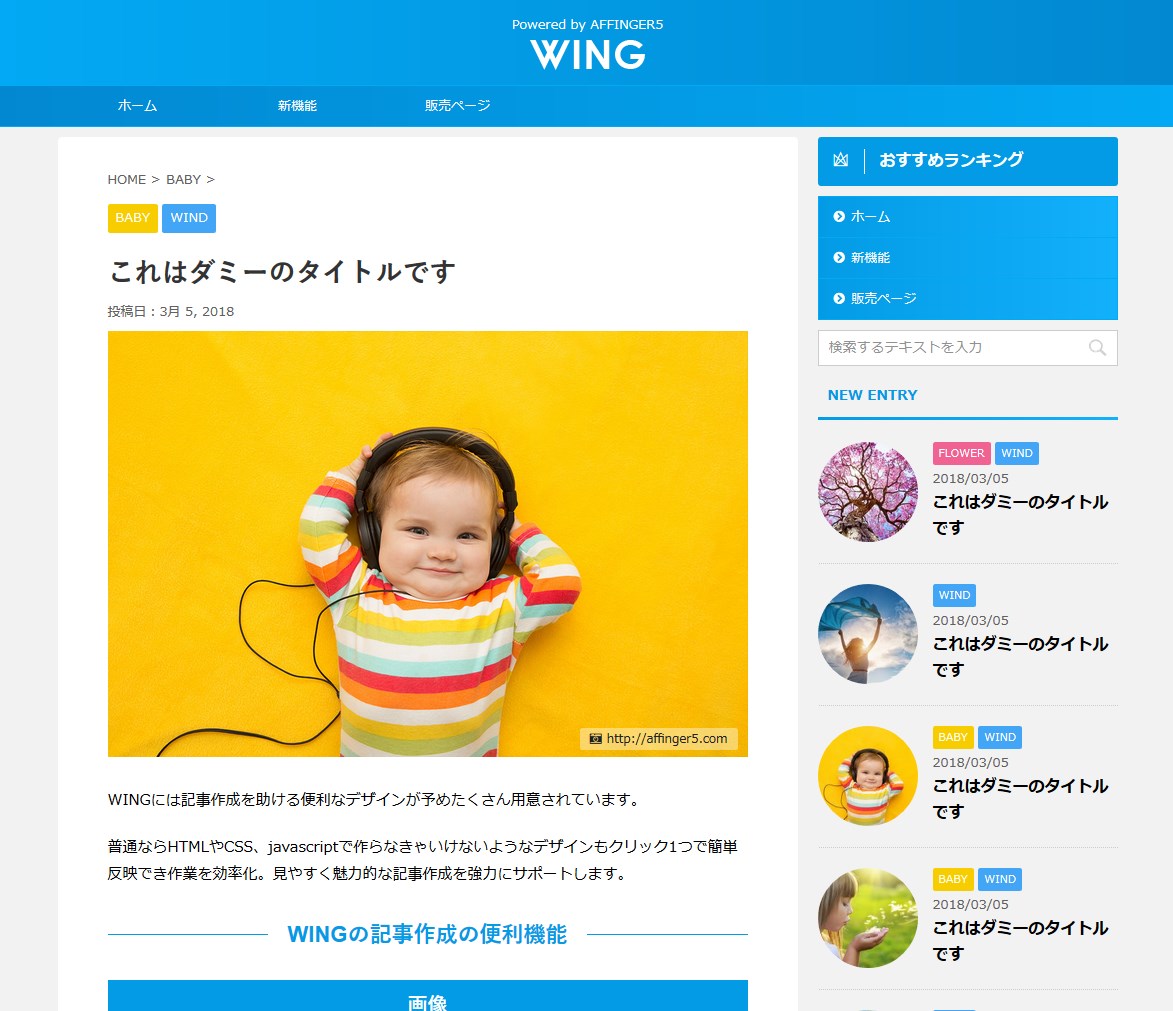
どこでもカテゴリ一覧ショートコード機能
任意のカテゴリー一覧をショートコードで簡単に表示できるようになりました。
トップページでジャンル別の記事一覧を表示したり、デフォルトの関連記事を非表示にして(投稿管理画面で個別に非表示可能)、任意のカテゴリ一覧を表示することで回遊率や成約率をUPなども期待できます。
一覧で表示する数や並び順(order及びorder by)なども指定可能です。
【CATカテゴリ一覧の表示例】
トップページでも活用しているのでご確認下さい
[st-catgroup cat="カテゴリID,カテゴリID" page="表示数" order="昇順か降順か" orderby="ソート方法"]
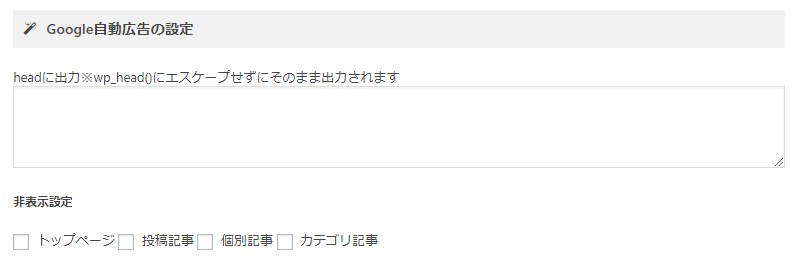
Googleアドセンス自動広告(個別停止機能付き)

新しく実装されたGoogleの自動広告用のフォームも追加しました。各非表示設定と共に記事ごとに停止できます。
アイキャッチ画像の位置指定
EXを除き上部固定だったアイキャッチ画像の自動表示をタイトル下も指定できるようになりました。

タイトル(投稿日)下に表示

ワイド化にも対応
「(テーマ名)管理」>「投稿・固定記事」>「アイキャッチ設定」
ウィジェットタイトル・見出しデザインの強化
WINGよりウィジェットのタイトルはデフォルトで「表示する」に変わりました。
ウィジェット用のデザインを複数用意。「ふきだし」「左ライン」「2色アンダーライン」「グラデーションライン」「囲みドットデザイン」「ストライプ」をカスタマイザーで選択できます。
また、記事タイトル、h2~h3のデザインも強化。横グラデーションや幅一杯にする設定などより個性的なデザインが楽しめるかと思います。
「外観」>「カスタマイズ」>「各テキストとhタグ(見出し)」>「ウィジェットタイトル(サイドバー)」
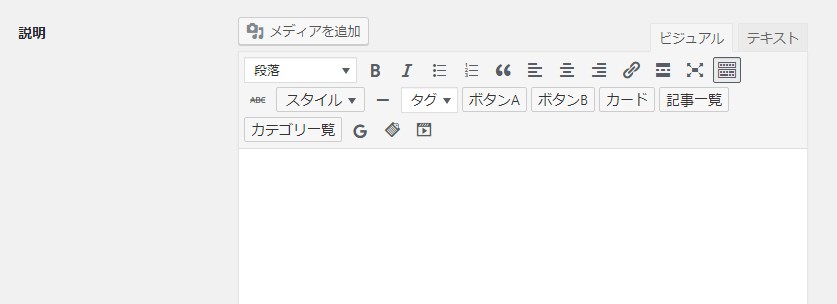
カテゴリー説明のエディタ化(一覧の省略化)

プラグインを使用しなくてもカテゴリの説明でエディタを使用できるようになりました。
また、プラグインを使用した場合にカテゴリ一覧の説明部が長くなる点を改善し、コンテンツを挿入しても一覧ではスッキリと見えるようになっています。
「投稿」>「カテゴリー」>「編集」
カテゴリカラーの自由設定


記事タイトルや一覧の上に表示されるカテゴリの背景色もカテゴリの編集ページで簡単に変更出来るようになりました。
「投稿」>「カテゴリー」>「編集」
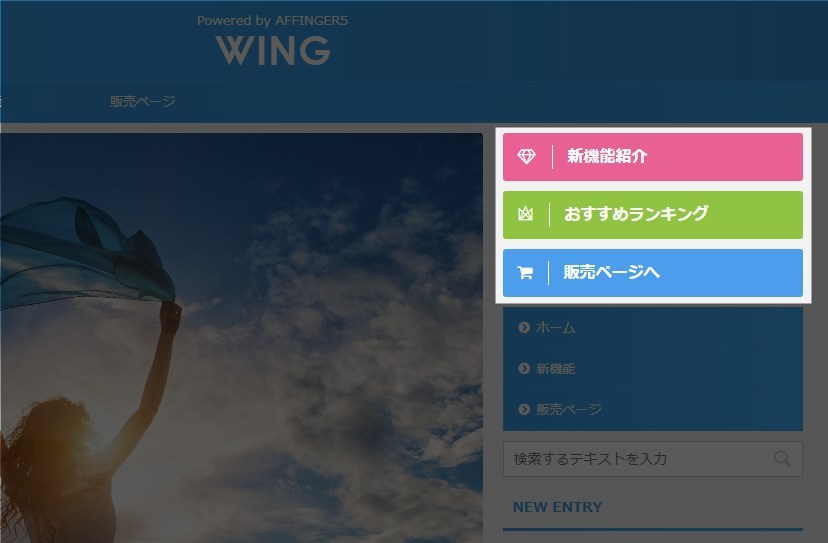
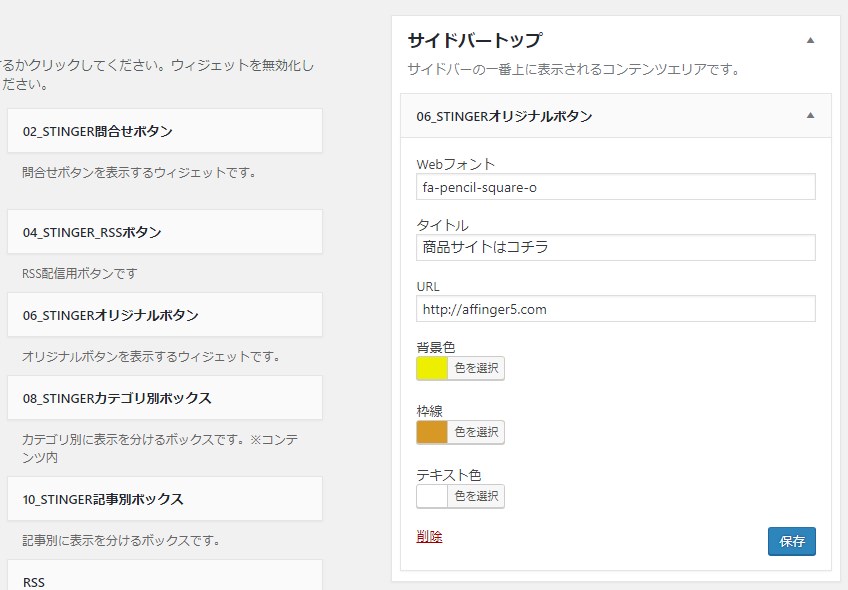
オリジナルボタンウィジェットのカラー設定

旧テーマではカスタマイザーで1色のみ変更可能だったウィジェットのオリジナルボタンがボタン毎に自由にカラーを変更出来るようになりました。

「外観」>「ウィジェット」>「06_STINGERオリジナルボタン」
ランキングもお洒落に
ランキングアイコンを一新、ボタンもグラデーションに対応し、より魅力的なデザインを楽しめるようになりました。
「数字付き」のアイコンも付属しています。

imagesフォルダの中
WINGだけのWebアイコン
WINGでは使用頻度の高い2つのオリジナルアイコンを用意しました。
Webフォントだから自由にカラーやサイズをCSSで変更できます。
| icon | name | class | i | unicode |
| 王冠 | st-svg-oukan | <i class="st-svg-oukan"></i> | e909 | |
| 初心者マーク左 | st-svg-bigginer_l | <i class="st-svg-bigginer_l"></i> | e904 | |
| 初心者マーク右 | st-svg-bigginer_r | <i class="st-svg-bigginer_r"></i> | e900 | |
| 初心者マーク(色付き) | st-svg-bigginer | <i class="st-svg-biggner"></i> | - |
専用プラグインとの連携強化
タグ管理系プラグインとの連携強化(簡易ランキング作成ショートコード・ウィジェット)
「STINGERタグ管理プラグイン2」又は「タグ管理マネージャー2」との連携がさらに強力になりました。
ランキングウィジェット
上記何れかのプラグインを有効化するとウィジェットに「STINGERランキングウィジェット」が追加されます。

プラグインで作成したランキングのIDを「,」で区切りながら記入すると応じたランキングが作成できます。
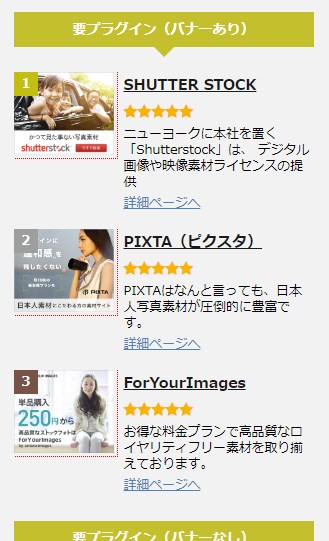
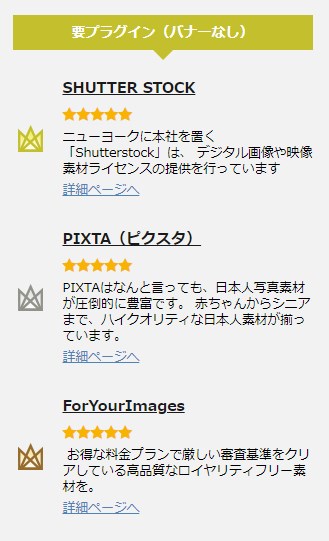
作成したランキングのデザインは専用デザインとなり、「バナーあり」と「なし」でデザインが分かれます。

バナーあり

バナーなし
任意のランキングも作成簡単に
今までは3つまでのランキングかプラグインを併用しての1種類の10位までのランキング作成が可能でしたが、WING(AFFINGER5)よりショートコードで任意のIDによる複数の種類のランキングが簡単に作成できるようになりました。
[st-rankgroup id="記事ID,記事ID,記事ID,記事ID..." label="大見出し(任意)" name="簡易説明テキスト(任意)"]
要プラグイン
連携には以下のどちらかのプラグインが必要です。
※違いはリンク計測の有無になります(それぞれWINGのAFFINGER、STINGER PROのどちらでも使用可能です)
